Hello there!
Were you looking for the best options in the Flutter App Template to bring your idea of an astonishing application to real life?
Here, I have selected some of the best flutter app templates that do not only come with the best UI but also support important and useful features.
Since the COVID-19 pandemic took place in the world, a large number of businesses came forth and took their business online. Mobile App Adoption Boomed in 2020 by 218 billion downloads.
Flutter has the potential to be the model platform for all apps. With its widgets, simplicity, and pixel-by-pixel-based mobile UI creation, this app development framework has taken the world by storm. Simply put, Flutter-based apps are attractive and feature-rich.
Let’s get going with this!
Content
#1 Benefits of Developing a Mobile App using Flutter Templates
- Flutter Social Network App Templates
- Flutter App Template for Firebase
- FluxStore Pro- WooCommerce, Magento, OpenCart
- Doctor Consultation App- Web Admin Panel and CMS
- Flutter BigKit – Flutter Material Widget
- Flutter eCommerce UI Kit Template
- FluxStore WooCommerce
- ProKit – Biggest Flutter 2.0 UI Kit
- Food Delivery Flutter with PHP Laravel Admin Panel
- News Hour – News App with Admin Panel
- Crypto App Flutter Wallet and Crypto UI KIT Template
- MightyWeb Flutter Webview
- FluxStore Multi-Vendor
- Flutter Video Chat App
Benefits of Developing a Mobile App using Flutter Templates
Cost-Effective
Cost optimization is an essential part when it comes to developing a highly optimized mobile application. Here, flutter templates help businesses to save bucks on development. This is the reason why flutter templates are more preferable compared to native solutions.
Feature Rich
When you choose a flutter template, keep in mind that you choose the template that comes with every feature you need for your application. Although, every flutter template you will find in this article will have the features that will fulfill your every requirement of the application.
Quick Development
Using flutter app templates, developers can make an update or change the state of the app in seconds. Unlike JavaScript programming, Flutter developers have to work with a single codebase where they do not need to determine additional elements in the middle of native UI and code thread.
Attractive and User-Friendly UI
Aesthetic applications are quite common, but making a unique app can result in better with more downloads. You should take appropriate steps to create the user interface as astonishingly as possible. This is to encourage people to use it for longer periods of time and more often. Developers would have no trouble interacting with the framework’s range of distinctive and eye-pleasing widgets.
14 Best Flutter Application Themes
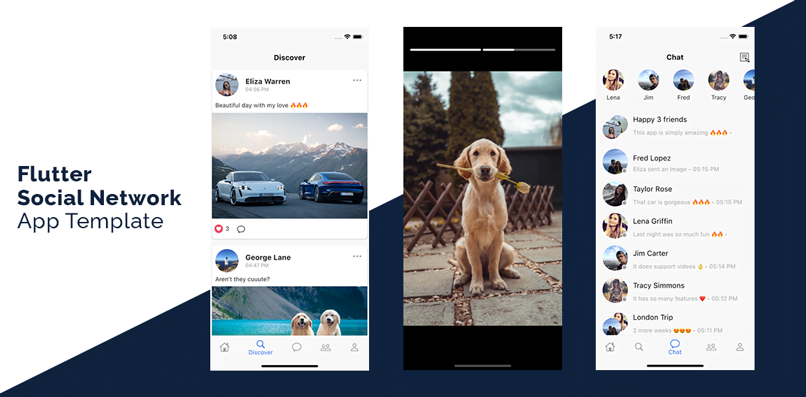
Flutter Social Network App Template

This Social Network Flutter App template is a fully functional app that provides an insanely fast user experience. Every page in this app loads quickly and the count syncing will absolutely astonish your mind- it is a very complex feature to get right and has quite good performance.
This template offers advanced features such as video posts, story posting, story reactions, and many more. This flutter codebase will save you 6-7 months of development time and thousands of bucks at the same time.
This Flutter Social Network Template offers you every main feature that a social network application supports. Moreover, you can launch this app on both iOS and Android Platforms. Ain’t that amazing?
Template Features:
- Post uploading
- Facebook Style Reaction
- Ephemeral Stories
- Add New Stories
- Camera & Photo Library
- Text Messages or DM’s
- Typing indicators
- Seen Status
- Profile Picture
- Contact us Page
- Settings
- Login with Facebook/ Email / Phone Authentication with SMS
- Dark Mode
- RTL & Localization
- Multi-language support
- Backend Integration with Firebase
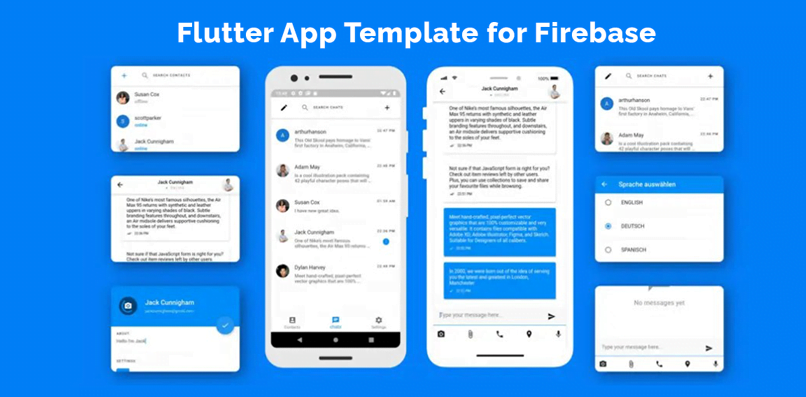
Flutter App Template for Firebase

New, quick, multifunctional messenger built with Material Design default UI elements and Firebase as the backend. The template includes over 30 state screens, firebase registration, image uploading to firebase storage, and complete customization. Message encryption, sending images from the camera, and message deletion are all options. As well as a complete validation of the data entry and registration areas. Within is a well-documented code with clear instructions about how to use it. A modern chat messenger should have a lot of small nice features.
Firebase Auth, Firebase Storage, Firebase messaging, Cloud FireStore, and Firestore Database are all built from scratch in the Messenger Premium Template and Flutter Firebase Chat. Flutter and the Material Design framework were used to build the user interface.
Template Features:
- Full Messenger Data Encryption
- New Message Push Notifications
- Read Message Indicator
- Authentication
- Strong Field Validation during Registration
- Elastic Search by Chats
- Elastic Search by Contacts
- RTL Supported / Localization
- Logout Page
- Picture Saving
- On-line / Off-line User Mark
- Deletion of Messages and Read Message Indicator
- Manually Change Color scheme
- Changing Profile Data
- Fast Live Search by Users
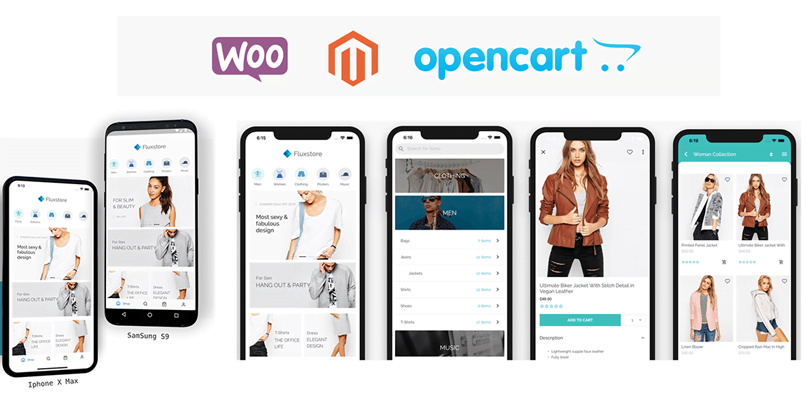
FluxStore Pro- WooCommerce, Magento, OpenCart

Fluxstore is a universal e-commerce app built with Google’s Flutter platform. Fluxstore is a complete solution for optimizing to bring the app to the market with high productivity and cost-efficiency, with the goal of minimizing thousands of hours of business spent on designing, creating, and testing a mobile app.
If your company already has a website built on WooCommerce, Magento, or Opencart, it’s simple to integrate with Fluxstore and release the final app to both the Appstore and Google Play store in just a few measures. The download kit contains the complete source code as well as numerous related tools (designs, images, etc.) that will aid in the installation process.
If you’re a business owner looking to increase sales or a developer looking for a faster way to create mobile apps, Fluxstore will help.
This template is Faster, Closer, and Smoother.
Template Features:
- Compatible with WooCommerce, Magento 2.x, and Opencart
- Instance Synchronization
- Attractive UX design
- Flexible Designing
- Great UX design
- Flexible Design System
- RTL Support
- Multiple Payment Gateways
- Multi Plugins
- Multi-Homepage
- Push Notification
- Multi Homepages Templates
- Social Login
- Same Chat
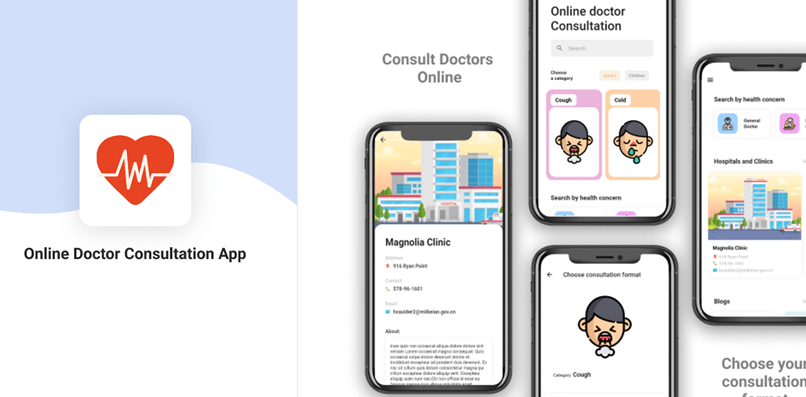
Doctor Consultation App- Web Admin Panel and CMS

This App template helps you develop an application that can provide health care services to every customer. When the application is developed, users can look for any illness, find a Doctor according to their choice, and schedule consultation in different ways like call, chat, and video consultation.
Since the Covid-19 took place, creating an app using this template to help people find consultation can be very helpful to the public. It will make patient’s and doctor’s work much easier. Also if the situation is much critical for the patient and he wishes to visit a doctor near him, this app will give a perfect solution to that situation. Users can search for clinics and hospitals near them and book appointments anytime they want. In this app, the important information related to the hospital and doctor will be displayed according to the institution.
This template provides a clean and minimal code. This application is well documented and comes with an easy setup such that you can start the app easily without facing any hassles. The architecture is scalable that comes with 60 FPS animations.
This template is highly recommended and has proven helpful in the past. Try it once!
Template Features:
- 13+ Screen Layout
- Responsive Design
- Clean Code
- Build to Scale
- WebView
- Compatible with Android and iOS
- 60 FPS animation
- Scalable Architecture
- Easy Setup
- Well Documented
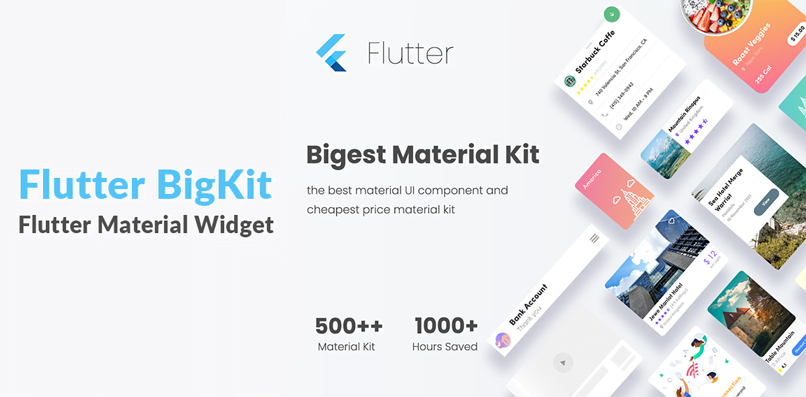
Flutter BigKit – Flutter Material Widget

Have a look at the best material UI component and cheapest price material kit. Flutter is a Google-created open-source mobile application creation SDK. Flutter widgets combine all crucial device differences such as scrolling, navigation, icons, and fonts to provide maximum native performance on both iOS and Android. It is used to create apps for Android and iOS, as well as being the primary method of developing apps for Google Fuchsia.
Material Kit for Big Kit Flutter UI Widget Component and Material App is a set of more than 500 material widget components that help you create a beautiful, attractive, and feature-rich hybrid app. With the Flutter UI Widget Component app, you can build a feature-rich app that is worth the user’s time and attention.
Template Features:
- 500+ Material Kit
- Well Organized
- Clean Code
- 50+ Frames Per Second
- Card Widget
- List view
- Chip and Button Widget
- Progress Indicator and Expand
- Grid and Loading Screen
- Dialog Widget
- Drawer
- Tabs Material
- Bottom Navigation Bar
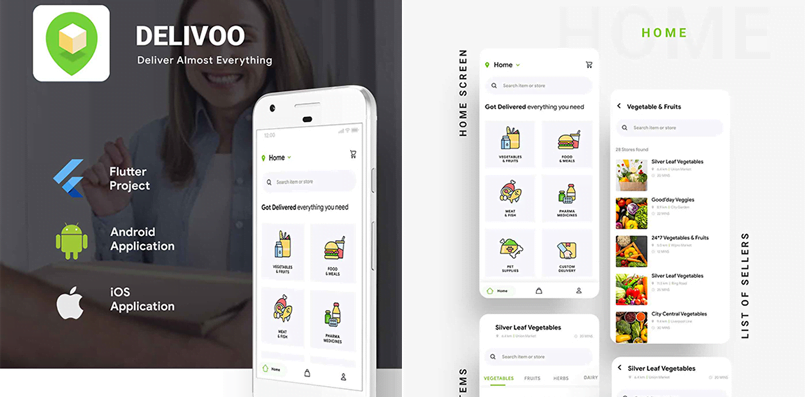
Flutter eCommerce UI Kit Template

The Delivoo will deliver almost everything you need in the food delivery app.
This template, Delivoo is an all-in-one eCommerce delivery software template that allows users to get everything delivered to them, including groceries, food, medication, and other products. It can also be used as a messenger app.
This template contains three apps: the user app, the delivery app, and the seller app. It is easy to customize and integrate with any back-end.
Template Features:
- Clean Code
- RTL Support
- Cleanly Design
- Using Animation Controller
- Responsive design
- Custom Layout
- 30+ Screen Layout
- Splash Screen
- Log in, Social login, Register and OTP Verification Screen
- 2 Set Location Screen
- Home Screen
- Stores List Screen
- 2 Cart Screen
- Order Placed Screen
- 3 My Order Screen
- Payment Screen
- Order placed Screen
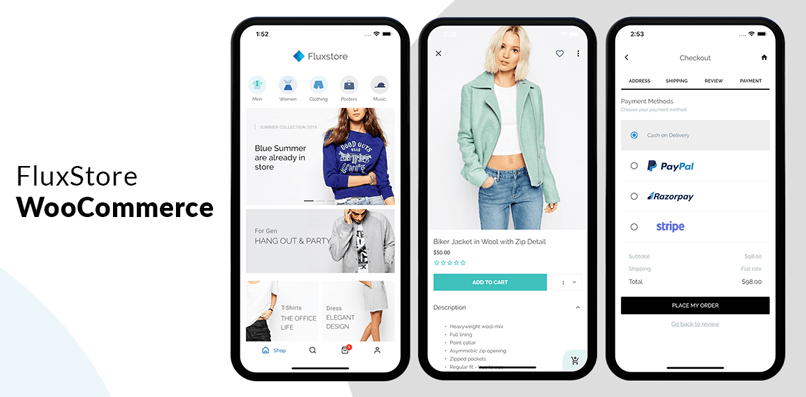
FluxStore WooCommerce

FluxStoreWooCommerce is an online store that sells a variety In just a few steps, it turns your WooCommerce store website into a fully functional mobile app.
It has advanced product detail display configuration choices, including the ability to show a safe area, video, thumbnail gallery, hero effect, and image height. It also has a smart latest product view that keeps track of your previous views.
Flux WooCommerce is a complete e-commerce application that is compatible with WooCommerce stores. There is a ready-made Facebook login system and an SMS registration system. Other features include filters for categories and attributes, instant synchronization with the server, push notifications over Firebase, search screen, and full integration with WooCommerce.
If you’re a business owner looking to increase sales or a developer looking for a faster way to create mobile apps, Fluxstore will help.
Template Features:
- Excellent Design
- Support Native Mobile, Desktop & Web Apps
- Fast Performance
- 60+ FPS
- 20+ free templates
- Free API
- Easy Customization
- BreakPoint Debugger
- RTL Support
- Drag-and-Drop Design
- Easy to use
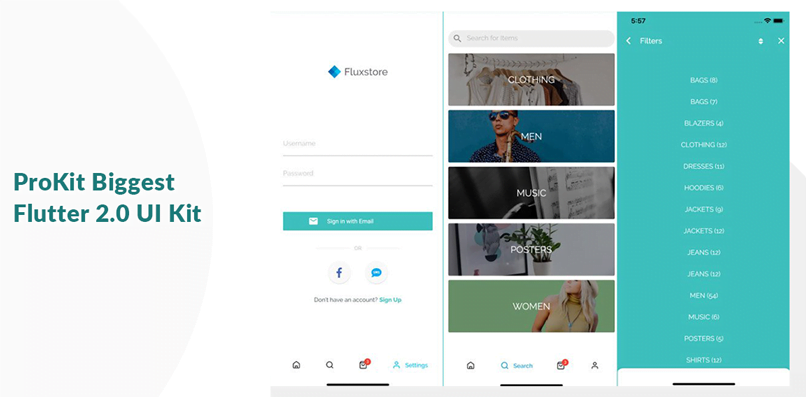
ProKit – Biggest Flutter 2.0 UI Kit

This ProKit includes everything you’ll need for a more efficient workflow and exceptional performance. With this well-thought-out library of pre-designed app templates combined into a high-quality UI package, you save a lot of time and effort.
The walkthrough screen, login screen, signup screen, profile screen, dashboard screen, side menu screen, bottom navigation screen, listing screen, description screen, and picture slider screen are all included in this Flutter app UI concept template pack.
Customizing templates, combining and editing any UI element, text, or picture, makes it simple to create different screens.
Template Features:
- Walkthrough screen
- Login screen
- Signup screen
- Profile screen
- Dashboard screen
- Side menu screen
- Bottom navigation screen
- Listing screen
- Description screen
- Picture slider screen
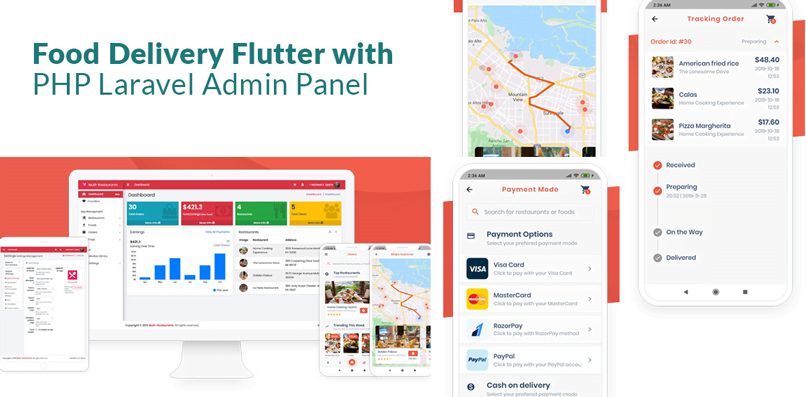
Food Delivery Flutter with PHP Laravel Admin Panel

Start your own delivery company to take advantage of the boom in the delivery industry. Save over $30,000 and 10 months of hard work and sweat by bootstrapping your mobile app growth with these awesome Food Delivery Flutter Apps.
Three beautiful applications are included in the kit, one for customers, one for passengers, and one for restaurant owners. These Flutter apps can be customized for any kind of delivery service, as well as a single-vendor business model (e.g. a single restaurant app template).
This codebase, written by former Facebook and Twitter senior software engineers with a lot of Flutter experience, will scale to millions of users right away. Instead of spending time and money on growth, concentrate on what makes your app stand out and launch one year earlier. There isn’t any time.
Template Features:
- 3 Apps Included
- Geolocation & Google Maps
- Unlimited Styles Layout
- RTL Support
- Multiple Payment Gateways
- Awesome Animations
- Dark and Light Theme
- Push Notification
- Tracking Orders
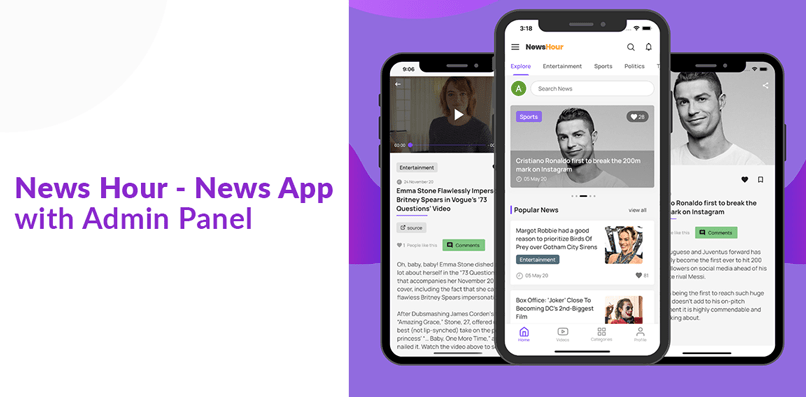
News Hour – News App with Admin Panel

A News Hour is a full-featured news app with an admin panel built using Google’s Flutter platform. Although, It is compatible with both Android and iOS devices. It has all of the standard and unique features found in a traditional news app. Other than this, to make this app user-friendly, we used a lot of animations. On both iOS and Android devices, it may be able to please users with its impressive UX design and smooth performance.
News Hour could be the best choice for you if you’re looking for a news or blog app that works on both iOS and Android.
News Hour is a WordPress plugin that turns your website into a mobile native app with personalized content. Although, there is no need to know how to code. It has a very simple interface that is simple to customize. You can use it to build your own app with reusable widgets.
Template Features:
- Works in both iOS and Android
- Web Admin panel
- Firestore Backend
- Interactive Push Notification
- Clean Code
- Welcome Screen
- Loading animation
- Clean and Minimal UI
- Video Support
- Search
- Content Details
- Interactive Push Notifications
- Categories
- RTL Support
- Hero Animation
- Firebase Analytics
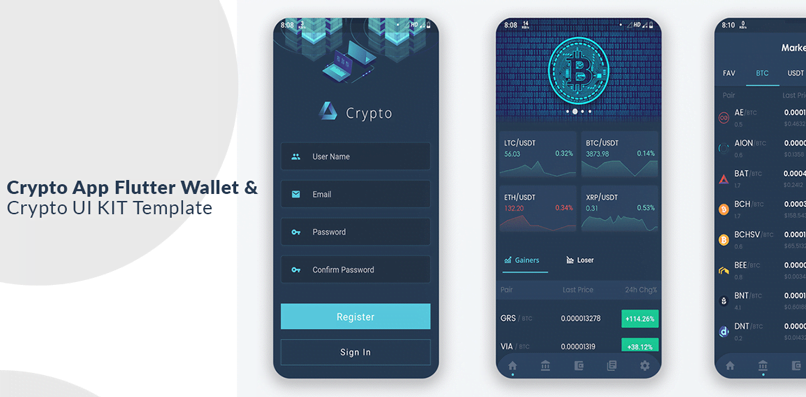
Crypto App Flutter Wallet and Crypto UI KIT Template

Cryptocurrencies’ success as a medium of exchange has soared to new heights. In addition, Flutter Crypto and Wallet UI Kit could be the blueprint for you if you want to create your own Flutter-powered cryptocurrency app. Other than this, you have your front end finished for you with 60+ screens and 150+ elements planned using Material Design guidelines.
Crypto is one of the best flutter app templates which is a payment app prototype for Flutter. As a result, it is compatible with both Android and iOS. However, this app allows users to keep track of their portfolios and keep an eye on their socks. All pages such as portfolio, settings, account settings, watchlist, notification, and more have been added to this software design.
Template Features:
- Clean code comments in all code
- Cleanly Design
- Using Animation Controller
- Responsive Design to any all device screen
- Easy Custom layout
- 60+ Screens
- 150 Elements
- Dark and Light mode
- Responsive design
- Animations
- Best Material Design
- Smooth Waiting Data
- Awesome Transitions
- Crypto Template
MightyWeb Flutter Webview

The MightyWeb Flutter app Template is one of the most helpful themes. When It is used to convert the website to a mobile application with a backend admin panel. Other than this, you can set up your app configuration without updating the application. Although, this MightyWeb Flutter App Template provides 100% Technical support and makes your development work way easier by taking less time in development.
Have a look and it is guaranteed that you’ll love it.
Template Features:
- Single & Multi-File Upload
- Admob Integration
- Multi-language
- OneSignal Push Notification
- Media Playback
- Easy Configuration
- Html5 Game Support
- Custom Color & Theme
- Social Media
- Multiple Progress Style
- Communication
- Multiple Theme Style
- Full Screen
- GPS Location
FluxStore Multi-Vendor

The Fluxstore Multi-Vendor is primarily designed to assist in the growth of the marketplace industry. Moreover, this is a universal e-commerce app built with Google’s Flutter platform. Fluxstore Multi-Vendor is a complete solution for optimizing the delivery of your application to the market with high efficiency and cost-effectiveness, with the goal of minimizing thousands of business hours spent on designing, creating, and testing mobile applications.
It may be able to meet all of the company’s needs, including e-commerce capabilities, an eye-catching user interface, and smooth performance on both iOS and Android devices. If your company already has a WooCommerce website with the Dokan or WCFM plugin, it’s simple to incorporate Fluxstore Multi-Vendor in a few steps to build powerful Marketplaces and easily release the final product to both the Appstore and Google Play store.
If you’re a business owner looking to increase sales or a developer looking for a faster way to create mobile apps, Fluxstore will help.
Template Features:
- Compatible with WooCommerce Framework
- Instance Synchronization
- Power Vendor
- Great UX design
- Flexible Design System
- Multi Homepage Templates
- RTL Support
- Multi Payments
- Multi Plugins
- Push Notification
Flutter Video Chat App

In this day and age, pretty much any mobile app must support at some point a video chatting feature. Especially with remote work and remote services ramping up like crazy within the last years. Just look at how Zoom or Signal absolutely exploded in usage.
While Flutter is still in its incipient stages, finding good documentation on how to implement a video streaming feature in Dart is pretty hard. Other than that, you can skip the hustle of building a Flutter video chat feature entirely, by leveraging the absolutely amazing Flutter Video Chat app template.
Not only will you get the full source code to check out the implementation of video streaming in Flutter via WebRTC, but you’ll also get the full source code of supporting group video chats. This is the perfect app template if you are building a video conference app, a video streaming app, or anything related to streaming videos. The sky’s the limit really. The best part is that the video chat code is well modularized and it can be integrated into any Flutter app with only a few lines of code.
Template Features:
- Works in both, iOS and Android
- Web Admin panel
- Firestore Backend
- Interactive Push Notification
- Clean Code
- Welcome Screen
- Loading animation
- Clean and Minimal UI
- Video calling function
- Contact list
- Smart Chat
Wrapping Up!
I hope that now you will be able to select the best flutter app template for yourself without facing any issues. The Flutter app templates mentioned above are the bestseller that comes with the best ratings, it offers the most astonishing and helpful features. Go through every app template one by one and if you feel that you’re facing a problem with selection; you can contact us to solve your query.
Other than this, let us know if you liked this article or not by dropping a comment. If you’re a keen reader, you should check out our article on Mobile App Development Trends in 2021. Go and checkout.
Again, make sure you choose the best template for your application.
Ciao!